Jupyo's Daily Story
프로젝트 생성 및 Text & Stack 본문
SwiftUI 프로젝트를 생성하면 처음 화면은 이렇다.

항상 import 에는 UIKit이 있었던 것과는 다르게 SwiftUI가 있는 것을 볼 수가 있다.
물론 UIKit이 완전히 사라진 것은 아니다.
아래의 그림처럼 사용은 할 수 있다.

하지만 아직까지는 두 가지를 같이 사용하는 방법을 모르기 때문에 해당 부분은 나중에 알게 되면 글을 올릴 예정이다.
위 사진에도 볼 수 있듯 기존에 프로젝트를 생성했을 때에는 class로 시작하는 파일과 그 안에 viewDidLoad 함수를 볼 수 있었지만, SwiftUI로 프로젝트를 생성하게 되면 ContentView와 ContentView_Previews라는 구조체가 기본적으로 존재한다.
ContentView는 View에 포함되는 body를 꾸며주며, ContentView_Previews는 ContentView의 인스턴스를 포함하는 View를 생성한다.
이대로 Canvas에서 Resume를 하여 본다면 아래와 같다.

body에 존재하는 "Hello World"라는 Text가 표시되는 것을 볼 수 있다.
기본적으로 Text는 이런 방식으로 추가를 하면 된다.
그렇다면 연습삼아 몇 가지 테스트를 해보자.
텍스트를 똑같이 하나 더 추가를 해보자
하지만 이러한 오류를 볼 수 있다.

위와 같은 방법으로는 Text가 추가가 되지 않는 듯 하다.
그렇다면 Text를 추가하려면 무엇이 필요할까?
일단 기본적으로 VStack과 HStack이라는 것이 있다.
여기서 V와 H는 Vertical과 Horizontal을 의미하며 의미과 같이 Vertical 방식으로 Stack을 할 것인지, Horizontal 방식으로 Stack을 할 것인지 정하는 것이다.
그럼 각각 적용한 것을 보며 마무리.
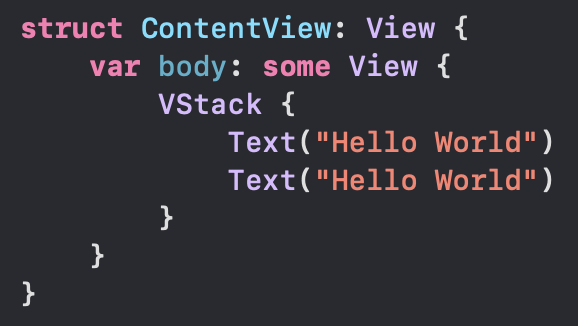
VStack


HStack


※ 2020. 10. 12 추가
ZStack


'SwiftUI' 카테고리의 다른 글
| Spacing & Spacer (0) | 2020.10.13 |
|---|---|
| ForEach (0) | 2020.10.13 |
| Image RenderingMode (0) | 2020.10.12 |
| SwiftUI 프로젝트 생성 (0) | 2019.09.15 |
| SwiftUI 시작 (0) | 2019.09.14 |




